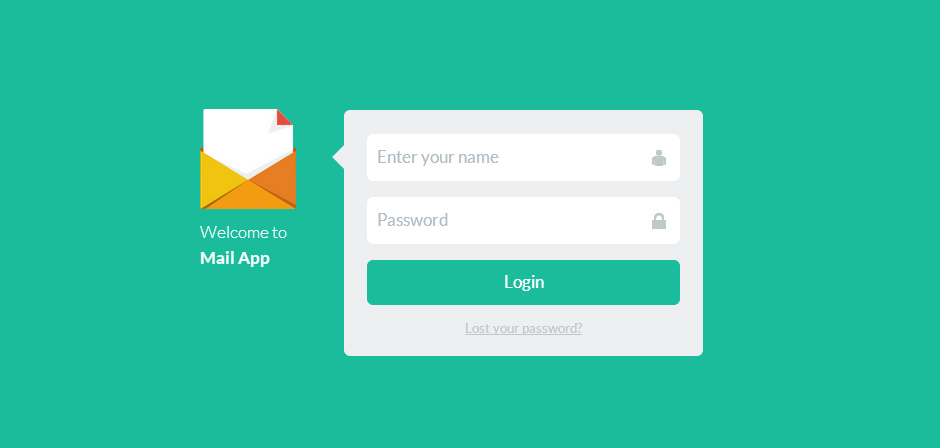
Le flat design représente l’art du minimalisme et suis plusieurs règles.
Le Flat design ( Ou Design plat en Français) est constitué :
- D’aplats de couleurs
- Les formes ( boutons, icônes etc …) sont constitués de formes géométriques.
- D’un minimum de 6 couleurs ( contre 3 pour un site classique)
- De couleurs vives ( Bleu, jaune, violet, rouge …)
- D’aucune texture ou ombre porté
Le flat design est un design sobre dans aucun surplus
Un design “FLAT” ne contient pas d’ombres portées, de textures, de dégradé ou de biseaux. Il ne contient aucun élément qui permettrais de donner de la profondeur à un objet !.
Le Flat Design est basé sur deux paramètres importants qui sont :
- La hiérarchisation
- Le placement des éléments
Ces deux paramètres vont faciliter l’utilisation de votre site internet.
Ce mouvement très populaire pour les application sur smartphone comment à percer de plus en plus sur le web.
Utiliser des éléments simples
Ce style de design utilise beaucoup d’icônes et de boutons permettant de rendre l’interface la plus interactive possible. Par contre il faut faire attention en utilisant uniquement des formes géométriques angulaires ou avec un légers arrondis (carré, rectangles, cercles …) . Ces formes doivent avoir des couleurs différents afin de rendre intuitif votre site pour vos utilisateurs.
Le choix des couleurs
Il existe un code couleur défini à suivre si l’on veut un site 100 % Flat Design. Nous pouvons utiliser 6 à 8 couleurs différentes dans la conception de notre design contrairement à 3 pour un site normal.
Les couleurs populaires sont :
- Le saumon , le vert, le bleu et le violet
Le choix des polices
Votre design étant à plat, la police joue un rôle capital pour votre site.
Il faut privilégier un style “sans sérif” pour votre design et il faut réfléchir à un contenu clair et simple.
Sans en abuser, nous pouvons aussi utiliser des icônes .
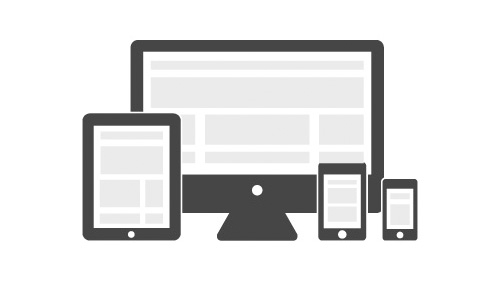
Un design Responsive
Le Flat Design et le Responsive vont le plus souvent de pair. En effet il est plus facile de rendre une interface simple responsive car vous avez aucun élément graphique qui peuvent gêner la mise en forme.
Pour conclure
Il s’agit d’une des tendance du moment. Même si le visuel de votre site peut paraître minimaliste, la conception de celui-ci est plus complexe car il faut en amont de la conception réaliser un gros travail sur la hiérarchisation de son contenu et le choix des couleurs.
Que pensez vous de ce genre de design ?